How to use & develop WordPress Gutenberg Blocks
Discover tips and tricks from two seasoned developers to create and optimize WordPress Gutenberg Blocks!
Latest articles
-
Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Read more: Top 10 Must Have Code Snippets to Supercharge Your WordPress SiteTen essential code snippets that you can add to your functions.php file to enhance your WordPress site
-
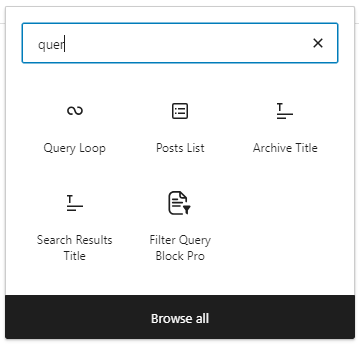
Understanding the WordPress Query Loop Block: What It Is and How to Use It
Read more: Understanding the WordPress Query Loop Block: What It Is and How to Use ItThe Query Loop Block is a powerful feature in WordPress that allows users to display lists of posts or pages dynamically.
-
Top 50 WordPress Blogs to market your WordPress product (2024 edition)
Read more: Top 50 WordPress Blogs to market your WordPress product (2024 edition)Discover the top 50 WordPress blogs to market your WordPress product in 2024. Learn effective strategies and stay tuned for more tips on boosting your plugin, theme, or tool’s visibility.
-
How to use multiple post types in a Query Loop Block
Read more: How to use multiple post types in a Query Loop BlockCurrently the Query Loop only supports one post type. In this article we will show how we add multiple post types to query using the pre_get_posts action.
-
How to add filters and search to the WordPress Query Loop Block
Read more: How to add filters and search to the WordPress Query Loop BlockIt has been a pain to add filters and search to your feeds in Gutenberg. Not any more, we will teach you how.
-
Learn Gutenberg block building – Create a block that renders an ACF field
Read more: Learn Gutenberg block building – Create a block that renders an ACF fieldWith this tutorial, you’ll learn how to create a custom Gutenberg block that displays an ACF field on the front-end of your website.
Why a dedicated development blog for WordPress Gutenberg Blocks?
The Gutenberg editor is a big deal for WordPress and WordPress is a big deal for the internet. It has (or will) totally change the way developers make WordPress sites. Going from simple text and custom fields based development to block patterns is fundamentally different for both the developer and content producers. We thought we could share our gained knowledge to other developers, to make their transition abit more smooth.