Add Styles for Gutenberg Editor
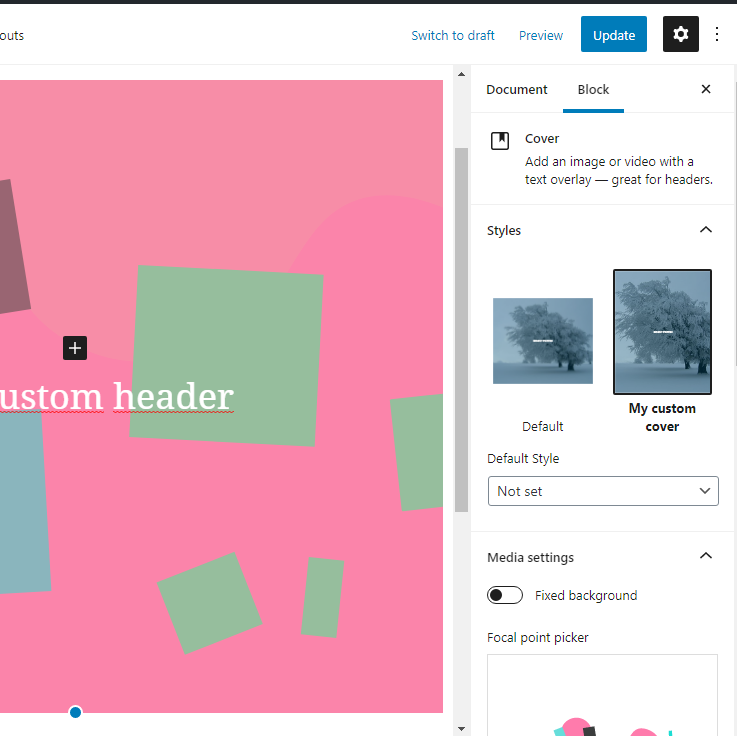
Adding custom styles to Gutenberg blocks is easy and at the same time very useful. All you need to do is to add a snippet in your functions.php or plugin file. Selecting a style to a block simply adds a class that you can style wherever you want!

Share
Add Styles to Gutenberg editor WordPress.
/**
* Register and enqueue a custom stylesheet in the WordPress admin.
*/
add_action('admin_enqueue_scripts', function () {
$editor_style_uri = get_stylesheet_directory_uri() . '/build/editor.css';
$editor_style_path = get_stylesheet_directory() . '/build/editor.css';
wp_register_style('custom_wp_admin_css', $editor_style_uri, false, filemtime($editor_style_path));
wp_enqueue_style('custom_wp_admin_css');
});More tutorials
Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Ten essential code snippets that you can add to your functions.php file to enhance your WordPress site
Read more Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
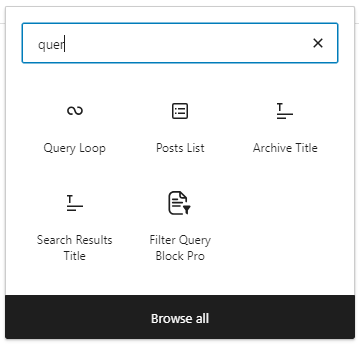
Understanding the WordPress Query Loop Block: What It Is and How to Use It
The Query Loop Block is a powerful feature in WordPress that allows users to display lists of posts or pages dynamically.
Read more Understanding the WordPress Query Loop Block: What It Is and How to Use It
How to use multiple post types in a Query Loop Block
Currently the Query Loop only supports one post type. In this article we will show how we add multiple post types to…
Read more How to use multiple post types in a Query Loop Block