How to add filters and search to the WordPress Query Loop Block
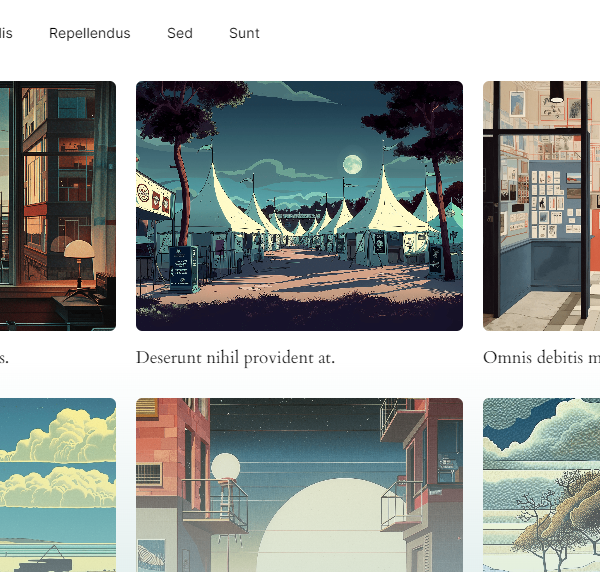
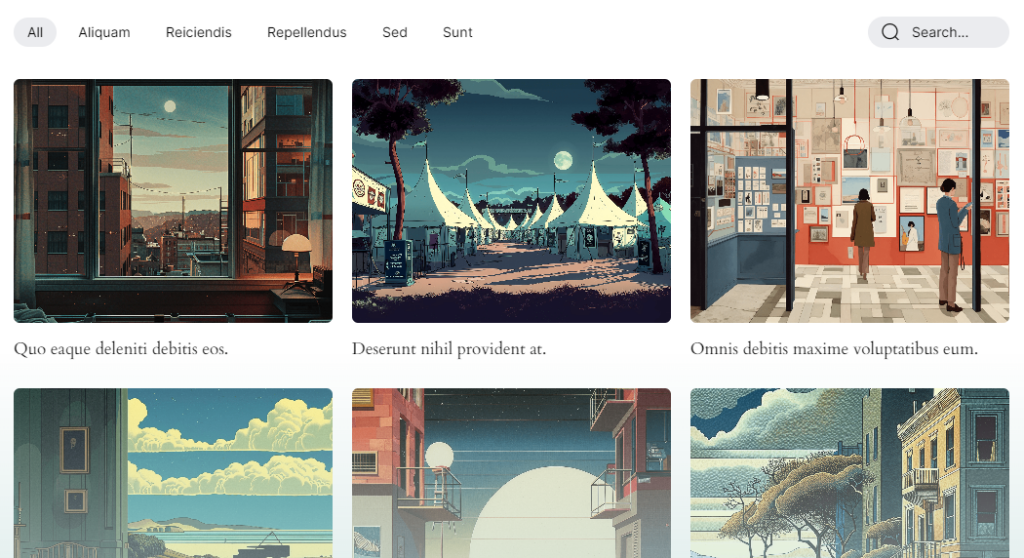
It has been a pain to add filters and search to your feeds in Gutenberg. You either have to add custom code, or use a legacy plugin. Fortunately, there’s now a seamless and efficient solution available. In this article, we will guide you on how to easily integrate filters for any taxonomy and a search feature into your Gutenberg feeds using the Filter Query Block Pro. We started using it here on wpblockz.com start page!

Share
We will cover, step by step
- Understanding the Query Loop Block
- Installing the Filter Query Loop Block
- Setting Up Filters
- Adjusting the Query Loop Block
- Adding Search Functionality
- Customization and Styling
- Conclusion
1. Understanding the Query Loop Block
The Query Loop Block in WordPress is a versatile tool that allows you to display posts based on specific criteria. It’s highly customizable and works well with dynamic content filters.
2. Installing Filter Query Block Pro
To get started, you need to install and activate the Filter Query Block Pro Plugin.
Steps:
- Go to filterqueryblock.com and get the plugin and license (9 USD/month).
- Navigate to Plugins > Add New in your WordPress dashboard.
- Click in the button “Upload plugin” at the top of the page.
- Click “Install Now” and then “Activate”.

3. Setting Up Filters
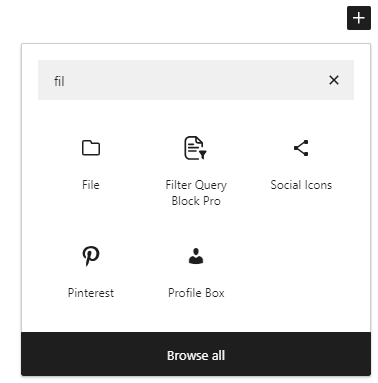
- Add the ‘Filter Query Loop’ block wherever you want to use it in the block editor.
- You can have multiple feeds on the same page.
- The block automatically adds a Query Loop block as a child element to the Filters.
4. Adjusting the Query Loop Block
- Select the Query Loop Block within the Filter block.
- Configure the Block Settings, including the number of items per page and other display options, to suit your preferences.
- Select the Post Template Block inside the Query Loop Block and design it with blocks as you wish.
5. Add search functionality
Simply turn on the toggle ‘Show search box’ to enable search in the Block settings for the Filter Query Loop block.
6. Customizing and styling
- Pick a theme and layout from the settings of the main block.
- If you need even more styling, check out the css variables available.
7. Conclusion
And there you have it! No more fumbling with custom code or outdated plugins—the Filter Query Pro streamlines the process, giving you more time to focus on creating amazing content.
Life just got a whole lot easier (and a lot more fun) for developers using the Gutenberg editor. Enjoy the new possibilities!🚀
Get the plugin: filterqueryblock.com
More tutorials
How to Add ACF Filters to WordPress Feeds: A Step-by-Step Guide
Learn how to enhance your Query Loop Block by using custom Advanced Custom Fields (ACF) with the Filter Query Block Pro plugin.
Read more How to Add ACF Filters to WordPress Feeds: A Step-by-Step Guide
Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Ten essential code snippets that you can add to your functions.php file to enhance your WordPress site
Read more Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Understanding the WordPress Query Loop Block: What It Is and How to Use It
The Query Loop Block is a powerful feature in WordPress that allows users to display lists of posts or pages dynamically.
Read more Understanding the WordPress Query Loop Block: What It Is and How to Use It