How to make a Pattern for the WordPress Gutenberg editor
There are two methods:
Share
Adding a snippet in your functions.php file
If you are comfortable with writing code, the best method is to add your custom block pattern in your functions.php file or plugins file.
Steps to make a pattern with code:
- Design your pattern on a new post. You can build a section of blocks or why not an entire page layout.
- Copy all blocks in your pattern
- Paste here – this tool will escape your html & generate the code below.
- Add the generated snippet to your functions.php file.
We find it nice to keep all your patterns in a seperate file and include that file in the functions.php file like below.
require get_template_directory() . '/inc/patterns.php'; function my_register_block_patterns()
{
if (class_exists('WP_Block_Patterns_Registry')) {
// register pattern
register_block_pattern('mine/your-pattern', [
'title' => __('Your pattern title', 'textdomain'),
'description' => _x(
'Your pattern description',
'Block pattern description',
'textdomain'
),
'content' =>
"<!-- wp:paragraph -->\n<p>Your pattern</p>\n<!-- /wp:paragraph -->",
'categories' => ['section'],
]);
// register categories
register_block_pattern_category('section', [
'label' => _x('Section', 'textdomain'),
]);
}
}
add_action( 'init', 'my_register_block_patterns' );Using a plugin
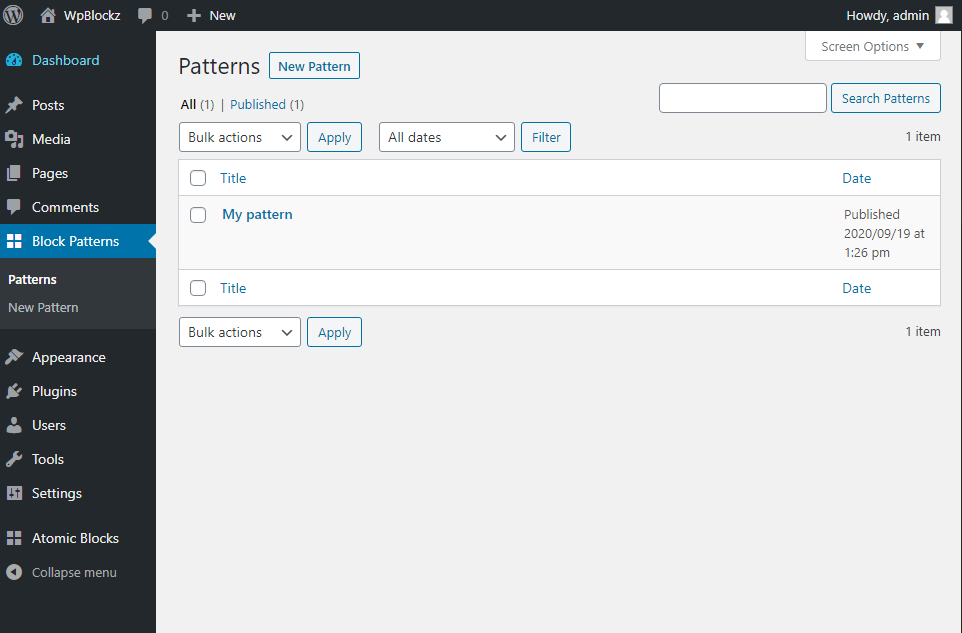
There are also open source plugins that enables you to make Patterns without having to do any copy-pasting of code snippets. We found the ‘Block Pattern Builder Plugin‘ (you will find it in the plugin directory in admin) to be very simple and light weight.
After installing and activating the plugin, it will add a menu item in the admin called “Block Patterns.” Here you can create patterns the same way as you create pages or posts.