Understanding the WordPress Query Loop Block: What It Is and How to Use It
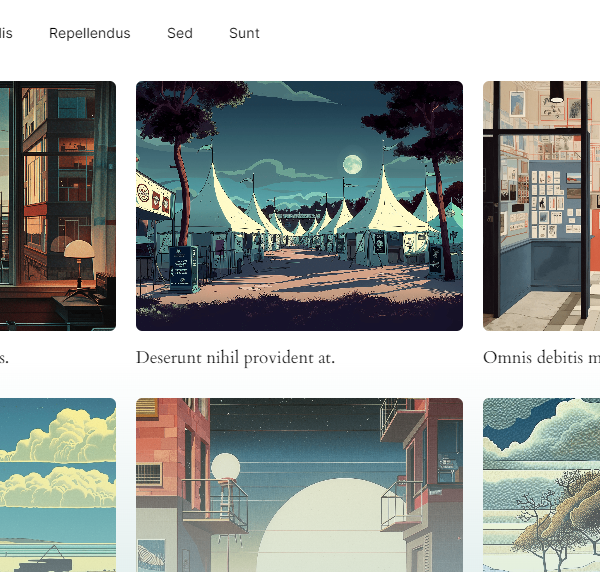
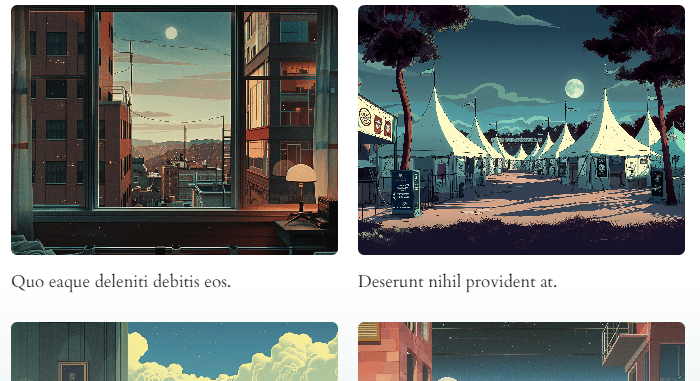
The Query Loop Block is a powerful feature in WordPress that allows users to display lists of posts or pages dynamically. This block is especially useful for creating custom post grids, lists, or other content layouts without requiring any coding skills. It automatically queries your WordPress database and retrieves the content based on the parameters you set, making it a versatile tool for displaying dynamic content on your site. At WpBlockz, we utilize this feature extensively, such as in the landing page feed, where it shows a paginated feed of our latest posts.
Share
What is the Query Loop Block?
The Query Loop Block functions as a visual query builder within the WordPress Block Editor. Essentially, it enables you to define specific criteria for which posts or pages to display. This can include filtering by category, tag, author, or other taxonomies, as well as specifying the number of posts to show and how they should be ordered (e.g., by date, title, or custom order).

How to Use the Query Loop Block
- Adding the Query Loop Block:
- To use the Query Loop Block, start by opening the Block Editor in WordPress.
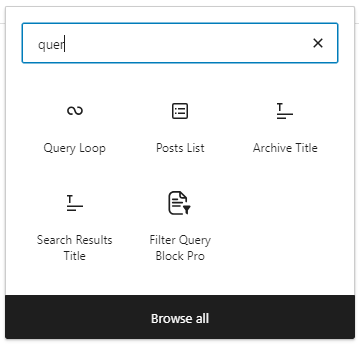
- Click on the “+” button to add a new block and search for “Query Loop.”
- Once you select the Query Loop Block, it will be inserted into your page or post.
- Selecting a Layout:
- After adding the block, you will be prompted to choose from various pre-defined layouts, such as a grid or list. These layouts help you organize how the content will be displayed on your page.
- You can also start with a blank layout if you prefer to build a custom design from scratch.
- Configuring the Query Parameters:
- The next step is to define what content you want to display. In the block settings, you can filter the content by categories, tags, authors, or other parameters.
- You can also set the order of the posts (e.g., newest to oldest) and the number of posts to display at once.
- Customizing the Display:
- The Query Loop Block provides customization options for each post item displayed. You can choose to show or hide elements like the post title, date, excerpt, and featured image.
- Depending on the layout, you might also have options to adjust spacing, alignment, and other visual aspects of the block.
- Finalizing and Publishing:
- Once you’ve set up your Query Loop Block and customized it to your liking, you can preview how it looks on your site.
- If everything looks good, go ahead and publish your post or page.
Practical Uses of the Query Loop Block
The Query Loop Block is highly versatile and can be used in various scenarios:
- Latest news feed: Display a grid of the latest news articles.
- Blog Index Pages: Automatically display the latest posts from your blog with a dynamic layout that updates as new posts are published.
- Category-Specific Sections: Create sections on your homepage that display posts from specific categories or tags.
- Custom Archives: Build custom archive pages for specific post types or taxonomies.
- Featured Content Grids: Highlight featured posts or products in a grid layout on your landing pages.
Conclusion
The Query Loop Block in WordPress is a flexible and powerful tool for dynamically displaying content on your website. It simplifies the process of creating complex layouts and ensures that your content is always up-to-date and relevant. By configuring its various settings, you can tailor the output to meet the specific needs of your site, whether you’re running a blog, portfolio, or business website.
Want to know more about the Query Loop Block?
More tutorials
How to Add ACF Filters to WordPress Feeds: A Step-by-Step Guide
Learn how to enhance your Query Loop Block by using custom Advanced Custom Fields (ACF) with the Filter Query Block Pro plugin.
Read more How to Add ACF Filters to WordPress Feeds: A Step-by-Step Guide
Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Ten essential code snippets that you can add to your functions.php file to enhance your WordPress site
Read more Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
How to use multiple post types in a Query Loop Block
Currently the Query Loop only supports one post type. In this article we will show how we add multiple post types to…
Read more How to use multiple post types in a Query Loop Block