WordPress editor controls
Toggle Control – Coding Gutenberg block settings
Share
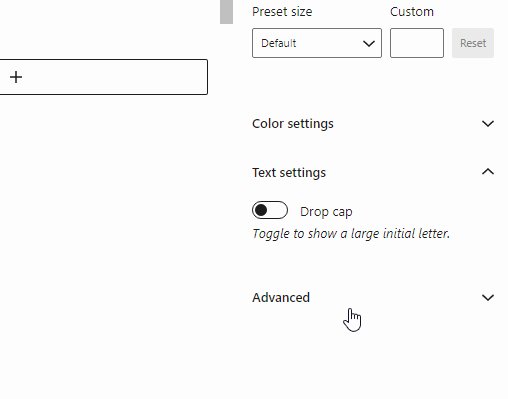
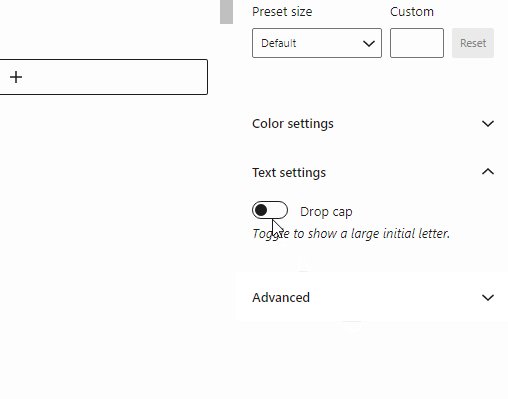
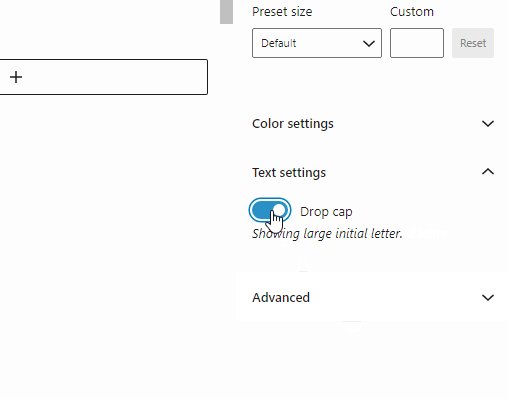
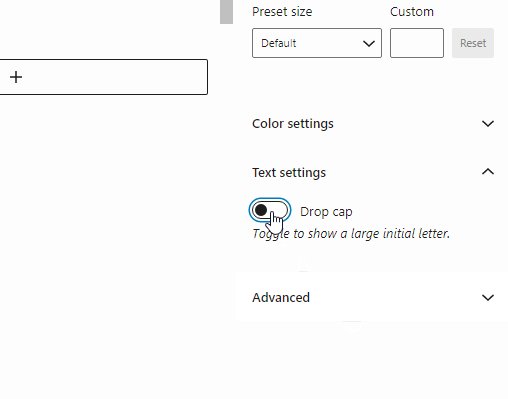
Adding the toggle control to the inspector sidebar of your block
The Toggle Control is basically like a checkbox, a boolean control, or if you will, an on/off switch. It’s by far the most common control we use when building blocks. It has a boolean value, so it’s either true or false.

The Toggle Control is part of the WordPress components library. Below is an example of it’s properties:
import {
ToggleControl,
// FormToggle, --- same component
} from "@wordpress/components";
// or
// const { ToggleControl } = wp.components;
<ToggleControl
label="Should text be shown?"
help={show ? "Yes" : "No"}
checked={show}
onChange={() => setAttributes({ show: !show })}
/>
Here is a full example of how it is used inside the Inspector Controls component inside an edit function of a block:
import { InspectorControls } from "@wordpress/block-editor";
import { Fragment } from "@wordpress/element";
import {
PanelBody,
ToggleControl,
} from "@wordpress/components";
const edit = (props) => {
const { className, attributes, setAttributes } = props;
const { show } = attributes;
return (
<Fragment>
<InspectorControls>
<PanelBody title="Settings" initialOpen={false}>
<ToggleControl
label="Should text be shown?"
help={show ? "Yes" : "No"}
checked={show}
onChange={() => setAttributes({ show: !show })}
/>
</PanelBody>
</InspectorControls>
<div>
My Block Content
</div>
</Fragment>
);
};Read more tutorials
How to Add ACF Filters to WordPress Feeds: A Step-by-Step Guide
Learn how to enhance your Query Loop Block by using custom Advanced Custom Fields (ACF) with the Filter Query Block Pro plugin.
Read more How to Add ACF Filters to WordPress Feeds: A Step-by-Step Guide
Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Ten essential code snippets that you can add to your functions.php file to enhance your WordPress site
Read more Top 10 Must Have Code Snippets to Supercharge Your WordPress Site
Understanding the WordPress Query Loop Block: What It Is and How to Use It
The Query Loop Block is a powerful feature in WordPress that allows users to display lists of posts or pages dynamically.
Read more Understanding the WordPress Query Loop Block: What It Is and How to Use It